 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
在HTML中,通过修改输入元素的type属性,无法将其显示为?()
A.文本输入框
B.文件上传按钮
C.多选按钮
D.下拉列表
 如果结果不匹配,请 联系老师 获取答案
如果结果不匹配,请 联系老师 获取答案
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A.文本输入框
B.文件上传按钮
C.多选按钮
D.下拉列表
 如果结果不匹配,请 联系老师 获取答案
如果结果不匹配,请 联系老师 获取答案
 更多“在HTML中,通过修改输入元素的type属性,无法将其显示为…”相关的问题
更多“在HTML中,通过修改输入元素的type属性,无法将其显示为…”相关的问题
请根据网页显示的效果图和网页中的元素说明,将HTML文本中 (n) 处的解答填入答题纸对应的解答栏内。
说明
在Ⅲ浏览器中输入常春藤大学招生办公室主页的网址并回车后,网页显示的效果如图5-1所示。
.jpg)
HTML文本
<html>
<head>
<title>2004 年研究生入学考试成绩查询</title>
(1)
<body bgcolor="white">
<p align="center"> (2) </p>
<p align="center">2004 年入学考试成绩查询</p>
<p align="center">
<IMG nClick=over(this) title=放大 border="0" sre="nyc.jpg" width="77" height="83">
</p>
<div align="center" style="width: 679; height: 101">
<table border="1" width="63%'' height="17">
<tr>
<rd width="23%" height=-"1">
<p align="right"><font face="宋体" size="2">请输入准考证号 : </font></p>
</td>
<td width="46%" height="1">
(3)
<p>
<input type="text'' name="T 1" size="20">
<input type="submit" value="开始查找" name="Bl"></p>
</form>
<ltd>
</tr>
<tr>
<rd width="23%" height=-" 17">
<p align="right"Xfont size="2 ">考生类别: </font></p>
</td>
<rd width="38%'' height=19>
(4)
</td>
</tr>
<tr>
<td width="23%" height=-" 1">
<p align="right"xfont size="2">报考系: </font></p>
<ltd>
<td width="46%'' height=-'' 1 ">
<p align="le~"><select size=" 1" name="D 1">
<option selected>计算机科学系</option>
<option>机械工程系</option>
<option> 中文系</option>
</select></p>
</td>
</tr>
</table></div><p align="center"><font size="2">如有疑问,速与招生办公室联系!
(5)
<a href=-"mailto:vipmail@cqt, edu.cn">zsb@cqt.edu.cn</a></font></p><p align="center"><font size="2">下载2005年招生
简章:</font>
(6)
<font size="2" color="Red">>>立即下载</font></a></P></html>
A.<INPUT TYPE="checkbox">
B.<INPUT TYPE="radio">
C.<INPUT TYPE="reset">
D.<INPUT TYPE="submit">
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填写入解答栏内。
【说明】
“文学世界”网页的效果如图4-1所示。其中网页的背景音乐为当前路径下的love.mp3。
.jpg)
[程序源代码]
<HTML>
<HEAD>
<TITLE>文学世界</TITLE>
< (1) src="love.mp3">
</HEAD>
<BODY>
<P align="center"><FONT size="6"> 文学世界</FONT></P>
(2)
<% LOCK Application("counter")=Application("counter")+1
(3) %>
<P align="center">欢迎您的到来!您是本站的第(4)位贵宾
<TABLE border="1">
<TR>
<TD rowspan= (5) align="center">
<IMG border="0" scr="literature.gif">
<TD align="center" width="21%">首页
<TD align="center" width="25%">体育世界
<TD align="center" width="24%">旅游天地
<TR>
<TD align="center" width="21%">休闲娱乐
<TD align="center" width="25%">时尚感觉
<TD align="center" width="24%">视频天地
<TR>
<TD width="27%" valign="top">
<OL>
<LI> 小说
<UL (6) >
<LI><A href="流年">流年</A>
<LI>孤独的树
</UL>
<LI>散文
<LI>其他
</OL>
<TD colspan="2" valign="top">
<P align="center"> (7) 流年
<P align ="center">孤独的树
<TD width="24%" valign="top">
<P align="center"> 问卷调查
<FORM. method="POST" action="investigate.asp">
<P align="left">我喜欢;
<INPUT type="checkbox" name="C1" checked>小说
<INPUT type="checkbox" name="C2">散文
<INPUT type="checkbox" name="C3">其他
<P>性 : 别:
<INPUT type="radio" name="R1 ">
<INPUT type="radio" name="R1 ">
<P align="center"><INPUT type="submit" value="确定">
<INPUT type="reset" value="重写">
</FORM>
</TABLE>
</BODY>
</HTML>
备选答案: A.shop B.name
C.open D.Execute
E.prouducts F.Pname
阅读以下关于网页制作和网页编程的说明,回答问题1至问题4。
某公司电子商务网站首页如下图所示。网页制作使用了CSS技术,CSS文件style.css位于发布目录c:\website下的css目录中。
.jpg)
下面给出首页的部分代码。
<html>
< (1) >
<title>找东东网—找我喜欢!</title>
<link (2)=”stylesheet”(3)=”text/css” href=”(4)”/>
</head>
<body>
<form. name=searchinfo method=post nclick=”chkuser.asp”>
<input name=”textfield” type=”(5)”(6)=”请输入搜索项目” size=”70”
maxlength=”50”/>
<input type=”submit” name=”submit” value=”搜索” />
</form>
<form>
<input name=”mobile” type=”radio” value=”移动”(7)/>移动<input name=
“unicom” type=”radio” value=”联通” />联通<input name=”smart” type=”radio”
value=”小灵通”/>小灵通
</form>
……省略部分代码
</body>
</html>
请将上述HTML代码中空缺的部分补充完整。
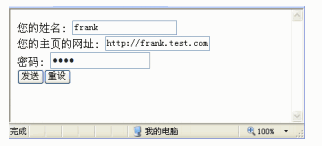
下图是HTML文件submit.html在IE中的部分显示效果。
请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type= text name=网址value=http://><br>
密码:
<input type= (44) name=密码><br>
<input type=submit value=“发送”><input type= (45) value=“重设”>
</form>
(44)
A.text
B.password
C.passwd
D.key
● 语句(43)用于在HTML表单中添加默认选中的复选框。
(43)
A. <input type=radio name=s checked>
B. <input type=radio name=s enabled>
C. <input type=checkbox name=s checked>
D. <input type=checkbox name=s enabled>
●在HTML文档中,<input>标记的type属性的值为 (61)时表示一个单选按钮。
(61)
A.text
B.checkbox
C.radio
D.password
● 下图是HTML文件submit.html在IE 中的部分显示效果。

请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type=text name=网址 value=http://><br>
密码:
<input type=(44) name=密码><br>
<input type=submit value="发送"><input type=(45) value="重设">
</form>
(44)
A. text
B. password
C. passwd
D. key
(45)
A. send
B. reset
C. restart
D. replace
不能打开HTML源码文件的软件为(53)。若在网页中需要增加“提交”和“重置”两个按钮,则应将它们的TYPE属性分别设置为(54)。在HTML的标记中,不需要成对出现的标记为(55)。
A.Word
B.Notepad
C.HotJava
D.Adobe Reader